- CSS적용하는 방법 2가지.
- 같은 HTML파일에 HTML코드와 CSS코드를 놓는다.
- CSS와 HTML을 분리하는 바법
- CSS코드
HTML태그를 가르키는 일을 한다. =selctor
Cascading style code => 폭포처럼 위에서 아래로 순차적으로 프로그램이 돈다. 같은 명령일경우 마지막 명령을 따른다. head태그 안에서 작성하며, <style></style> 태그로 적용가능하다.
- display(box) : block 과 inline
blcok -> 옆에 올수 없는 태그들 : div, p / 높이와 너비가 있다.
inline -> 옆에 올수 있는 태그들 :span,a,img / 높이와 너비가 없다.
HTML은 모두 box요소를 뛰며 block형과 inline형으로 나누어진다.
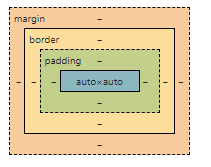
box의 3가지특성
margin : 박스경계의 바깥 공간.
-> Collapsing margins : 위아래일때만 이러나는 현상으로 box의 경계가 다른 box와 경계가 같다면 2개의 box가 같은 margin값을 공유하는 현상. 이를 해소하기위해 padding개념이 도입되었다.
padding : 박스의 경계로부터 안쪽 공간.
border : 박스의 경계
border는 block,inline 모두 적용가능하다.

코딩 방법 : bodrer : 크기 스타일 색상 ;
lnline-block은 반응형디자인을 적용하지않아 웹크기에따라 크기(좌우폭)가 정해진다.
margin은 상하값만 가질 수 있고 padding값은 사방모두 적용 가능하다. border또한 사방 모두 적용가능하다.
*{
border : 1px dasher black;
}
위와 같이 작성한다면 모든 경계(border)의 css를 설정 할 수 있다.
- id 와 class
html에서는 고유의 id만 가질수있다. 즉 같은 id를 2개이상 쓸 수 없다. class는 같은 이름으로 여러 요소들에서 적용이 가능하다.
#ABC = id =”ABC”
.ABC = class”ABC”
'Basic > 노마드코더' 카테고리의 다른 글
| 노마드코더__바닐라 JS로 크롭웹만들기 수업노트 #2 - 자바스크립트로 HTML가져오기. (0) | 2022.03.31 |
|---|---|
| 노마드코더__바닐라 JS로 크롭웹만들기 수업노트 #1 - 변수와 return. (0) | 2022.03.30 |
| 노마드코더 코코아톡 클론코딩 HTML&CSS 수업리뷰#3- Learning CSS 2 (0) | 2022.03.23 |
| 노마드코더 코코아톡 클론코딩 HTML&CSS 수업리뷰#2- Learning HTML (0) | 2022.03.15 |
| 노마드코더 코코아톡 클론코딩 HTML&CSS 수업리뷰#1 - Introduce (0) | 2022.03.07 |




댓글